border-bottom: 1px solid rgba(150,150,150,0.15);
Baca juga Pelajari tentang membuat artikel valid AMP untuk blogspot. Find your new home in Corona CA today.
Stylus Styles Github
Kamran Jaisak ----- Eric Meyers Reset.

. Selanjutnya Silahkan kamu cari kode berikut ini NAV MENU untuk kodenya kamu bisa melihat dibawah ini. Mungkin untuk kamu yang ingin membuat. Thanks for the snippet For everyone who only wants to have a border to one or more sites you have to change the two f Senin 14 Maret 2022.
Download anime chou yuu sekai Di dunia ini terdapat konsep level. Pada kesempatan kali ini saya akan memberikan tutorial bagaimana cara mudah membuat slide menu navigasi blogger pada tampilan mobile. Cara Membuat Menu Navigasi samping di Viomagz - SusahTidur - Halo selamat datang kembali.
Silahkan kamu login ke blogger dengan menggunakan Gmail kamu. Menu dropdown adalah fiktur yang wajib ada di setiap template blogspot sebab dengan adanya fiktur menu drodown ini akan memberikan kemudahan untuk visitor yang ingin mencari informasi sesuai label menu blog yang sudah kita tentukan. Tujuan membuat slide menu navigasi blogger yaitu mepermudah navigasi pada tampilan mobile.
In order to fill in the gaps so to speak you need to utilize the border. Untuk kode media screen and max-width1080px paling besar dapat disesuaikan lebar template blogger yang kita pakai. Tổng hợp các menu bằng css cực đẹp cho các bạn code web.
Search for new Tri Pointe Homes communities ready to build home designs or move-in ready homes. View Daniel Rossmans profile on LinkedIn the worlds largest professional community. Pada kesempatan kali ini saya akan membagikan tutorial cara membuat menu navigasi samping di Viomagz.
Set the background-clip property to padding-box for Firefox 4 Chrome and Opera. NAV MENU. Cssmenu cssmenu ul cssmenu ul li cssmenu ul.
Quick easy mostly healthy. Recipe Developer author and photographer at carve your craving. Woodland HillsLOS ANGELES CA 91367View Map.
Misalnya template blogger yang kita pakai menggunakan ukuran lebar 1200px maka kita atur menjadi 1200px. Cara Membuat Side Menu Navigasi di Tampilan Mobile Dengan CSS. Hôm nay mình chia sẻ một dạng Menu kết hợp Logo website khá đẹp do Tùng thiết kế và share.
Maka saya cari tutorial tentang Cara Membuat Side Menu Navigation Responsive Pada. Daniel has 1 job listed on their profile. Selain mereka yang hidup dari mengalahkan monster kebanyakan orang hanya sekitar Level 1 hingga 5.
1px is the smallest possible line as in. Doing this will leave a small space between each td which is likely not desirable if you want the border to appear as though it is the tr tag. Since you cannot apply a border to tr tag you need to apply it to the td or th tags like so.
There are lot of incomplete answers here. Pelajar Design - Pada kesempatan ini saya akan membagikan tutorial tentang Cara Membuat Side Menu Navigation Responsive Pada BloggerPada umumnya Navigation pada Template Blogger muncul dari atas ke bawah. Namun menurut saya pribadi kurang menarik.
Use the -webkit- prefix with the background-clip for Safari. Side navigation adalah sebuah navigasi yang muncul disebelah kiri maupun dari arah sebelah kanan. Use the padding property.
But you can give the illusion of beeing smaller with blending the border colour to the background colour or using the dotted style. Code menu responsive chuẩn theo HTML5 và. Jai réussi à y parvenir lorsque vous passez la souris sur un li mais je ne sais pas comment le faire à laide dun lien.
Vegan and vegetarian eats and bakes. Masuk ke menu TEMA klik Edit HTML. Hallo sahabat blogger di kesempatan kali ini saya ingin membuat Tutorial Cara Membuat Slide Menu Navigasi Icon SVG dan disini saya akan menerapkan nya pada template Viomagz bagi yang tidak menggunakan Template Viomagz silahkan sesuikan karna setiap template berbeda - beda.
ThemeHint Version350 Jan 2020 Designer. Add the border property and use a rgba value for it. 1974 Evinrude V hull racing boat Hull by David Burgess built in Belgium very nice condition and very quick dual 6 gallon tanks 12 34 x 21 stainless prop Trailer included.
1px border Images rgba150150150015. Selanjutnya diikuti dengan max-width lebih kecil. Variable definitions end ----- Blogger Template Style Name.
Windows 작은 화면에서는 작동하지만 휴대 전화에서는 사라져서 많은 것을 시도했지만 해결해야 할 방법을 찾지 못했습니다. Jessaie de créer un menu déroulant CSS simple qui lorsque vous passez la souris sur un lien fait apparaître le sous-menu. See the complete profile on LinkedIn and discover Daniels.

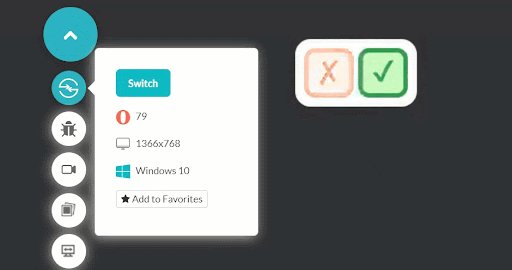
Top 20 Css Toggle Switches With Examples Lambdatest
Stylus Styles Github

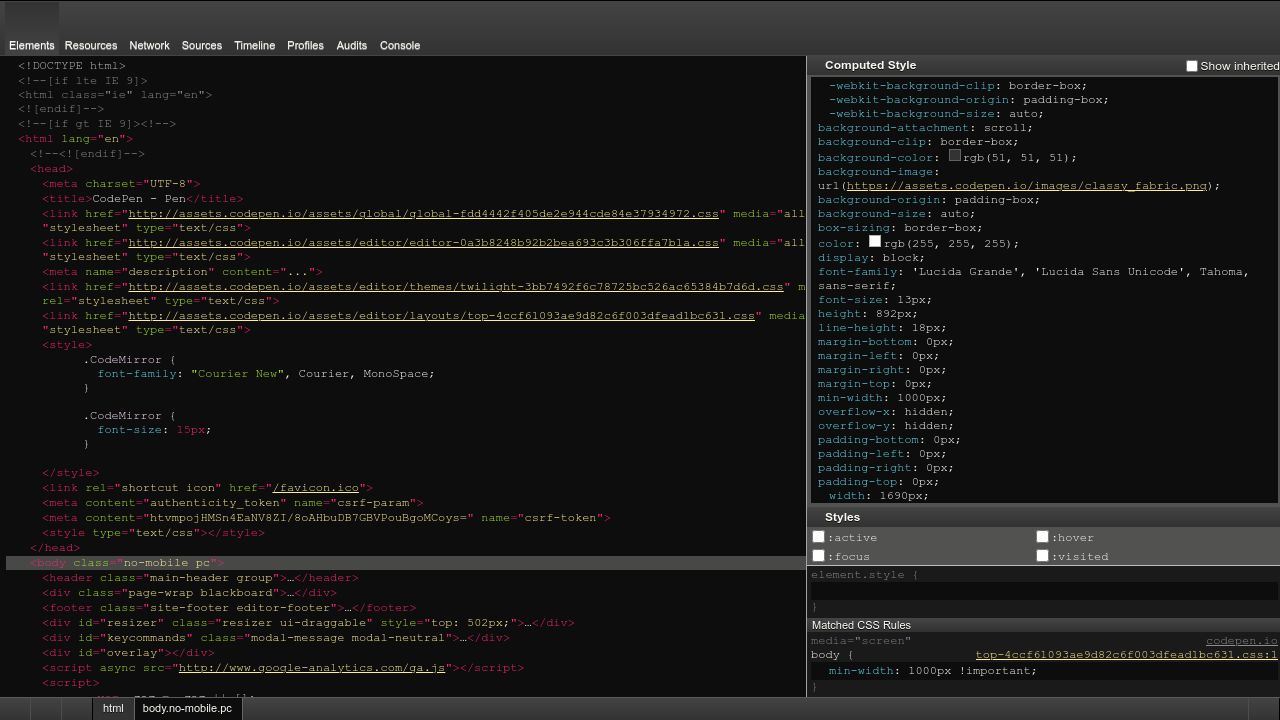
Chromedevtools Theme
Cssアート Cssが苦手な方におすすめする一つの練習方法 Be Creativ

Top 20 Css Toggle Switches With Examples Lambdatest

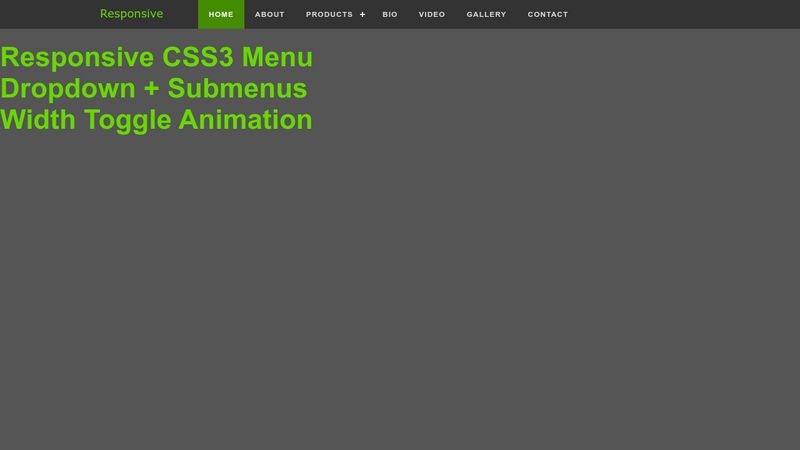
Css3 Responsive Menu Dropdown Submenu Width Logo
Talks Slides Redecentralize Conf Html At Master Solid Archive Talks Github

User Interface Maya 2018 Qt Designer Ui Python Bindings Stack Overflow

Top 20 Css Toggle Switches With Examples Lambdatest

Top 20 Css Toggle Switches With Examples Lambdatest

26 Beautiful Css Js Progress Bar For Designers Or Developers Interaction Design Zone

Javascript Drop Down Menu Disappearing When Mousing Over Second Menu Option Stack Overflow

Creating A Responsive Menu

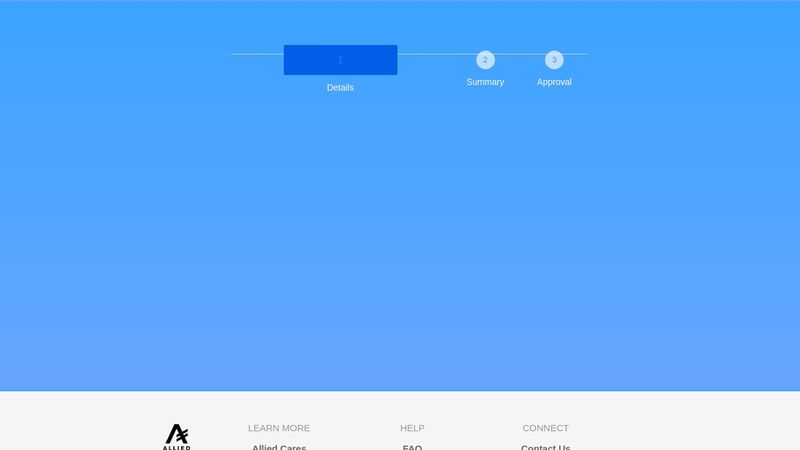
Multi Step Checkout Form Html5 Css3

Creating A Responsive Menu